Formatear la tabla HTML: Plantilla para marcos, columnas sin marcos
Formateo de tablas HTML – Hoy un pequeño básico de la práctica. Muchos clientes querían crear sus propios textos con sus empleados en WordPress. Para garantizar que el texto esté optimizado para los motores de búsqueda, se añaden varias pequeñas características. Pueden ser fotos de la biblioteca multimedia, por ejemplo, pero también incrustaciones de vídeos de Youtube. La simple inserción de tablas con el método de copiar y pegar implica un montón de fragmentos de HTML que no quieres en tu propio sistema de gestión de contenidos. Hoy vamos a ver un ejemplo de una tabla HTML sencilla que cualquiera puede generar y modificar por sí mismo.
Problema: la simple copia de tablas HTML no es limpia
Es importante que el personal de las empresas no copie las tablas, de lo contrario tendremos mucha «basura» en nuestro código HTML, como se ha descrito. El código HTML no es visible en la zona «visual» del editor. Para editarlo tienes que hacer clic en «Texto» en el Editor de WordPress. Cuando el código se copia simplemente, se lleva consigo pequeños fragmentos que no queremos. He aquí un ejemplo directo de la práctica:
Ejemplo – HTML incorrecto de una tabla
Todavía hay muchas cosas copiadas aquí que no se pueden ver:
<th class=»headerSort» tabindex=»0″ title=»Ordenación ascendente» role=»columnheader button»>No.</th>
<th class=»headerSort» tabindex=»0″ title=»Ordenación ascendente» role=»columnheader button»>Distrito</th>.
<th class=»headerSort» tabindex=»0″ title=»Sort Ascending» role=»columnheader button»>Área</th>
Así que vemos que algunas cosas se quitan al copiar y pegar.
Ejemplo – Buen HTML de una tabla
Así es como se vería limpio:
<th>No.</th>
<th>Distrito</th>
<th>Área</th>
Solución: Plantilla de tabla HTML
Hay que usar un poco de HTML o conocerlo. Lo mejor es guardarlo brevemente y luego copiarlo o editarlo:
- Sugerencia1 : <table> y <tbody> sólo están al principio </table> </tbody> sólo al final
- Consejo 2: Utiliza <th> sólo en la primera línea y ciérrala de nuevo (th significa «titular de la tabla»).
- Sugerencia 3: <tr> abre una fila y </tr> la cierra (tr se llama «fila de la tabla»)
- Consejo 4: <td> abre un valor o una caja y </td> la cierra (td significa «Datos de la tabla»)
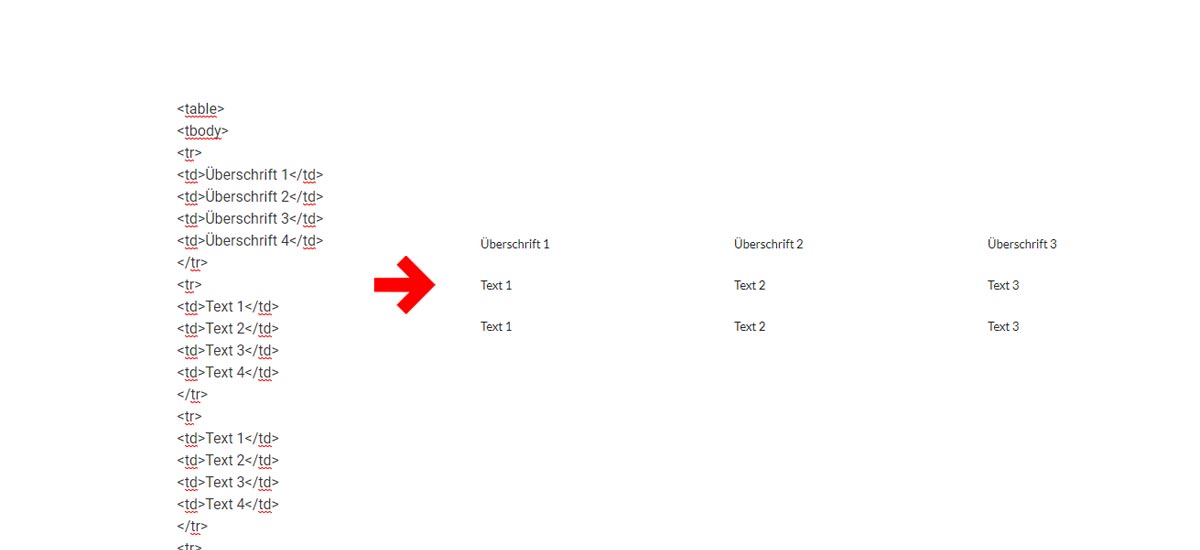
Aquí hay una tabla con 3 columnas y 3 filas:
<table>
<tbody>
<tr>
<th>Cabecera 1</th>
<th>Cabecera 2</th>
<th>Cabecera 3</th>
</tr>
<tr>
<td>Texto 1</td>
<td>Texto 2</td>
<td>Texto 3</td>
</tr>
<tr>
<td>Texto 1</td>
<td>Texto 2</td>
<td>Texto 3</td>
</tr>
</tbody>
</tabla>
Este es el aspecto de la mesa terminada:
| Rúbrica 1 | Rúbrica 2 | Rúbrica 3 |
| Texto 1 | Texto 2 | Texto 3 |
| Texto 1 | Texto 2 | Texto 3 |
Otro ejemplo con 2 columnas y 2 filas:
<table>
<tbody>
<tr>
<th>Cabecera 1</th>
<th>Cabecera 2</th>
</tr>
<tr>
<td>Texto 1</td>
<td>Texto 2</td>
</tr>
</tbody>
</tabla>
Otro ejemplo con 4 columnas y 5 filas
<table>
<tbody>
<tr>
<th>Cabecera 1</th>
<th>Cabecera 2</th>
<th>Cabecera 3</th>
<th>Cabecera 4</th>
</tr>
<tr>
<td>Texto 1</td>
<td>Texto 2</td>
<td>Texto 3</td>
<td>Texto 4</td>
</tr>
<tr>
<td>Texto 1</td>
<td>Texto 2</td>
<td>Texto 3</td>
<td>Texto 4</td>
</tr>
<tr>
<td>Texto 1</td>
<td>Texto 2</td>
<td>Texto 3</td>
<td>Texto 4</td>
</tr>
<tr>
<td>Texto 1</td>
<td>Texto 2</td>
<td>Texto 3</td>
<td>Texto 4</td>
</tr></tbody>
</tabla>
Añadir más columnas y filas
Puede obtener más filas iniciando o cerrando una nueva «Fila de Tabla» dentro de su «Tabla» <table>…</table>. Esto se ve así:
<tr>
…
</td>
En función del número de columnas, hay que insertar a continuación los «Datos de la tabla».
<tr>
<td>Texto 1</td>
<td>Texto 2</td>
<td>Texto 3</td>
<td>Texto 4</td>
</tr>













 4.9 / 5.0
4.9 / 5.0