Comentarios de Facebook para WordPress – Creación de aplicaciones, integración de códigos y moderación
Los comentarios de Facebook dan mucha más vida a las páginas web, los blogs y las tiendas online. Los usuarios ya no están obligados a introducir sus datos ni a registrarse. Al colocar o intercambiar los comentarios de WordPress con el código de Facebook, aumenta la interacción, la fidelidad de los usuarios y también los tiempos de visita de tu sitio web, blog o tienda. Por supuesto, también hay plugins de WordPress para incrustar. Pero con un poco de copiar y pegar también puedes hacerlo todo tú mismo. Hoy, no con un videotutorial, sino a la manera clásica con capturas de pantalla, porque es realmente rápido, incluso sin una agencia de publicidad.
Crear una aplicación de Facebook para su uso
¡Tip! Aquí puedes encontrar nuestra Guía XXL sobre el tema de Facebook Ads. En este artículo aprenderás:
- Crear una aplicación de Facebook para su uso
- Generar e incrustar el código de los comentarios
Si aún no has creado tu propia aplicación en facebook para desarrolladores, este es tu primer paso. Simplemente regístrese aquí y cree una aplicación:
Generar e incrustar el código de los comentarios
En el siguiente paso, usted genera su propio código. Es importante que lo pongas en tu header.php. Normalmente hay dos maneras de hacer esto con WordPress.
- La mejor manera es incrustar el código en el backend de tu tema. La mayoría de los temas admiten la incrustación directamente desde el backend. Entonces no tienes que hacer ningún cambio en el tema. Se coloca el código donde, por ejemplo, se encuentra el código de Google Analytics.
- Directamente en el tema a través de su backend de WordPress vía Diseño > Editor. A continuación, abra el header.php e inserte el código de forma limpia, preferiblemente directamente después de la etiqueta <body>.
- ¡Recomendación! Mejor pasa por tu tema hijo y cambia una copia del header.php, entonces no tendrás problemas con la actualización del tema.
Puede generar su código aquí:
Este es el aspecto del código generado. El appID es entonces tu ID individual.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/de_DE/sdk.js#xfbml=1&version=v2.8&appId=1453051238274088";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk');</script>
Capturas de pantalla del tutorial para desarrolladores
Aquí están todos los pasos de nuevo en capturas de pantalla individuales:
Intercambio de la función de comentarios de WordPress y Facebook
Además del script, también recibirás una pequeña caja div para incrustar en el front end de la página. El procedimiento aquí es similar al del guión. Sólo que edites el single.php. Si está trabajando con un tema, es posible que el código también tenga que ser colocado en comments.php o similar. Como en mi ejemplo. Puede colocar el código en cualquier parte de su página o sólo en páginas individuales. Sustituimos la función de comentario directamente. Si quieres los comentarios en páginas individuales, sólo tienes que insertar el código directamente en las entradas del blog, etc. Así es como se cambia la función de los comentarios de forma global.
Importante, tienes que reemplazar tu URL (en mi caso http://lukinski.com) para la variante global con:
<?php echo get_permalink(); ?>
- Directamente en el tema a través de su backend de WordPress vía Diseño > Editor. Ahora abra el archivo single.php y reemplace el código de WordPress o elimínelo.
- ¡Recomendación! Proceda de la misma manera aquí a través de su tema hijo y cambie una copia del single.php.
<div class="fb-comments" data-href="<?php echo get_permalink(); ?>" data-numposts="5"></div>
Voilà.
Capturas de pantalla del intercambio de códigos
En mi ejemplo, el código de los comentarios no estaba en el single.php, sino en un único comments.php. He copiado esto en mi tema hijo y luego he sustituido todo el código de los comentarios por los nuevos comentarios de Facebook. Si trabajas en el single.php, asegúrate de eliminar sólo el código de los comentarios. En el ejemplo, como dije, se reemplazó todo el comments.php.
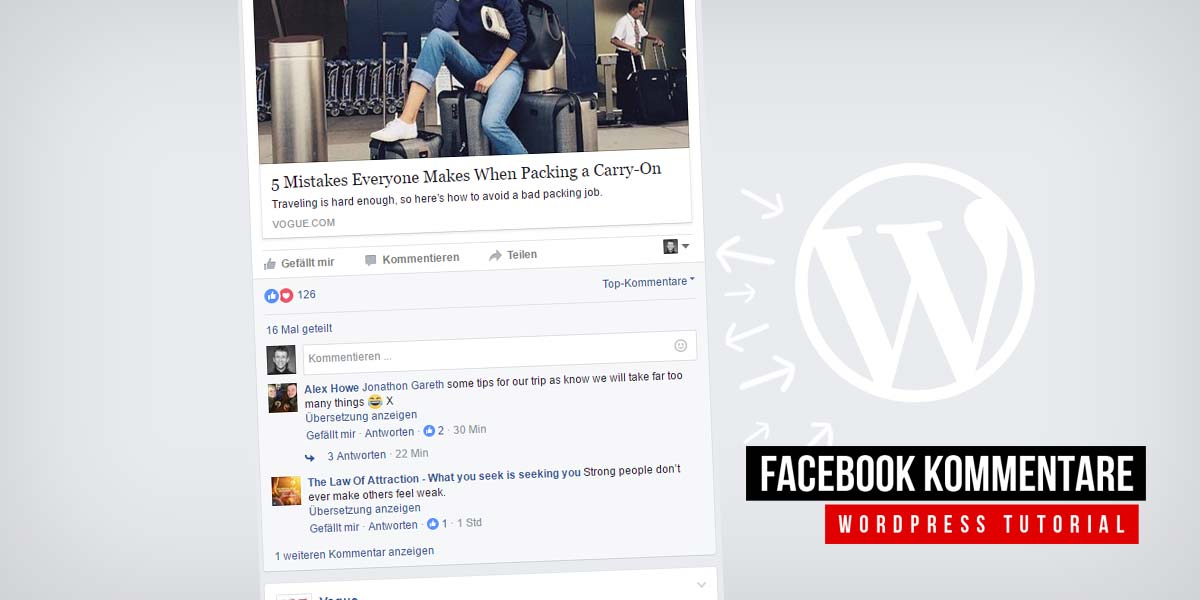
Función de comentarios de Facebook en el blog
Una vez terminado, el conjunto tiene este aspecto.